Reszponzív Weboldal: Miért elengedhetetlen 2025-ben?
Mi az a reszponzív webdesign és miért fontos?

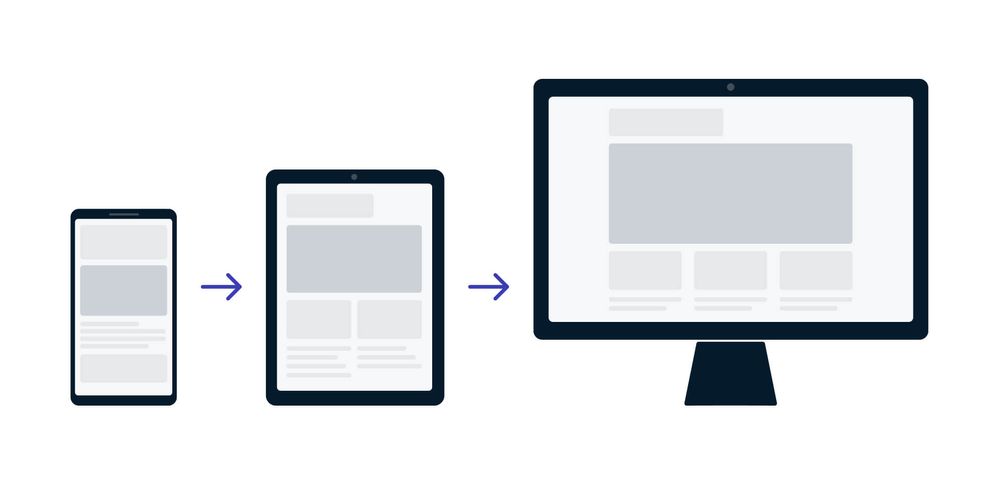
A digitális világban egyre nagyobb hangsúly kerül a felhasználói élményre és a hozzáférhetőségre. Ahogy az okostelefonok, tabletek és egyéb eszközök egyre elterjedtebbé válnak, a weboldalaknak is alkalmazkodniuk kell ezekhez a különböző kijelzőméretekhez. Itt lép be a képbe a reszponzív webdesign, amely a modern honlapok egyik alapvető eleme.
Mi az a reszponzív weboldal?
A reszponzív weboldalak olyan tervezési és fejlesztési megközelítéssel készülnek, amely lehetővé teszi, hogy a weboldal automatikusan igazodjon a különböző eszközök és kijelzőméretek követelményeihez. A cél az, hogy a weboldal minden eszközön – legyen az asztali számítógép, laptop, tablet vagy okostelefon – optimális megjelenést és használhatóságot biztosítson.
Miért fontos a reszponzív webdesign?
Felhasználói élmény
A jó felhasználói élmény (UX) kulcsfontosságú a látogatók megtartásához és elégedettségéhez. Egy reszponzív weboldal gyorsabban betöltődik, könnyebben navigálható és olvasható bármilyen eszközön, ami növeli a látogatók elkötelezettségét.
Számtalan statisztika elérhető, ami bizonyítja, hogy milyen jelentős hatása van a vásárlók elégedettségére a mobilbarát weboldal.
- A mobilra optmalizált weboldalak 40%-al magasabb konverziós rátával rendelkeznek
- A nem reszponzív weboldalak esetén átlagosan 60%-os visszafordulási arány, vagyis elhagyja a weboldalt interakció nélkül
- Az online vásárlók 72%-a számára kulcsfontosságú, hogy mobilbarát legyen a weboldal, ahol vásárol
SEO előnyök
A keresőmotorok, mint a Google, előnyben részesítik a reszponzív weboldalakat. Egy jól működő weboldal, amely minden eszközön helyesen jelenik meg, jobb helyezést ér el a keresési találatok között. Az algoritmus figyelembe veszi, hogy olyan weboldalakat helyezzen az első találatok közé, ami pozitív felhasználói élményt nyújt. A reszponzív webdesign elősegíti a gyorsabb oldal betöltést, az alacsonyabb visszafordulási arányt és megnöveli a weboldalon töltött időt.
A Google 2020 szeptemberétől átállt arra, hogy a webes indexelést okostelefonos Googlebot segítségével hajta végre és hivatalos ajánlást is tett arra, hogy a webfejlesztés során a reszponzív webdesign elvei legyenek alkalmazva.
Költséghatékonyság
Egy reszponzív weboldal készítése és karbantartása gazdaságosabb lehet, mint külön mobil és asztali verziók fenntartása. Egyetlen kód bázis és tartalom könnyebben kezelhető és frissíthető.
A reszponzív weboldal design alapelvei
- Rugalmas rácsrendszer: A reszponzív design alpja a rugalmas rácsrendszer, amely lehetővé teszi az elemek méretének és elrendezésének dinamikus változtatását a különböző képernyőméretekhez igazodva.
- Dinamikus méretű képek és médiák: A képek, videók és egyéb médiatartalmak mérete is alkalmazkodik a képernyőmérethez, így elkerülhetők a túl nagy vagy túl kicsi megjelenítések.
- Képernyőmérethez igazodó tipográfia: A betűméret és a szöveg elrendezése is rugalmas, hogy minden eszközön jól olvasható legyen. A megfelelő tipográfia segít abban, hogy a tartalom könnyen fogyasztható legyen, függetlenül a kijelző méretétől
- Egyszerűsített navigáció: Az egyszerű és intuitív navigáció elengedhetetlen a kis képernyőkön. Használjunk lenyíló menüket, ikonokat és rövid címkéket.
Hogyan készítsünk reszponzív weboldalt?
Mobile-first megközelítés
Kezdjük a tervezést a legkisebb képernyőmérettel és fokozatosan bővítsük a nagyobb eszközökre. Ez biztosítja, hogy az alapvető funkciók és tartalmak mindig elérhetőek és jól használhatóak legyenek. A webdesignerek számára izgalmas kihívást jelenthet, hogy biztosítsák egy komplex funkciókkal rendelkező weboldal intuitív használatát a limitált rendelkezésre álló helyen.
A reszponzív weboldal készítés során is ezen megközelítés mentén történik a felhasználói felület összeállítása. CSS média lekérdezések segítségével elérhetjük, hogy különböző stílusokat alkalmazzunk különböző eszközökhöz. Például eltérő elrendezést biztosíthatunk egy okostelefon és egy asztali számítógép számára.

Forrás: https://onesignal.com/blog/what-does-mobile-first-mean/
Tesztelés különböző eszközökön
A reszponzív weboldal készítés minden szakaszában teszteljük az oldalt különböző eszközökön és böngészőkben, hogy megbizonyosodjunk a megfelelő működésről és megjelenésről.
A modern böngészők (pl. Google Chrome, Safari) lehetőséget biztosítanak arra, hogy ellenőrizzük weboldalunk megjelenését és elrendelését tetszőleges kijelző méreteket.
Ezen felül számtalan kifejezetten erre specializálódott eszközt találhatunk, például a Responsive Design Checker vagy a Designmodo tesztelő rendszere.
Egyedi weboldal vagy sablon honlap reszponzív design szempontjából
Az egyedi weboldalak és a sablon honlapok között jelentős különbségek lehetnek reszponzív design szempontjából. Az egyedi weboldalak előnye, hogy teljes mértékben az adott vállalkozás igényeire és céljaira szabhatók, így a reszponzív design is precízen illeszkedhet a kívánt funkciókhoz és felhasználói élményhez. Ezzel szemben a sablon honlapok gyorsabb és költséghatékonyabb megoldást kínálnak, azonban korlátozottabbak lehetnek testreszabhatóságukban. Bár sok modern sablon már eleve reszponzív designnal rendelkezik, ezek gyakran nem veszik figyelembe a specifikus üzleti igényeket és egyedi interakciókat. Míg az egyedi honlapok tökéletesen optimalizálhatók minden eszközre webfejlesztés során, a sablonok használata néha kompromisszumokkal járhat a funkcionalitás és az esztétika terén.
Összegzés
A reszponzív webdesign nem csupán egy trend, hanem egy alapvető követelmény a modern weboldalak számára. Ahogy az eszközök és a technológia tovább fejlődik, a weboldalaknak is lépést kell tartaniuk ezzel a változással. Egy jól megtervezett reszponzív weboldal nemcsak jobb felhasználói élményt nyújt, hanem hozzájárul a keresőoptimalizáláshoz és hosszú távon költséghatékonyabb megoldást jelent. Induljunk el a reszponzív webdesign irányába, és biztosítsuk, hogy weboldalunk minden eszközön és kijelző méreten tökéletesen működjön!
A mobil eszközök térnyerésével felmerülhet még a kérdés, hogy nem érdemes-e inkább mobil applikációt készíteni reszponzív weboldal helyett. Ezt a témakört részletesen végigjártuk ebben a cikkünkben.
By: PeakBit Technologies
5/23/2024
Recommended articles

By: PeakBit Technologies
2/14/2024
Mobil Applikáció vagy Weboldal? Hogyan döntsd el, melyik illik a vállalkozásodhoz?
Melyik a jobb választás: egy mobil applikáció fejlesztése vagy egy reszponzív weboldal készítése? A döntés meghozatala előtt érdemes megérteni a két lehetőség előnyeit és hátrányait
Read more
By: PeakBit Technologies
4/30/2025
Digitális transzformáció magyar KKV-k számára
Digitális transzformáció kisvállalkozásoknak: hogyan maradj versenyképes a modern üzleti környezetben?
Read moreContact us
Free IT Strategy Consultation
We're looking forward to discussing your idea and answering any questions.
If none of the available times suit you, send us an email at info@peakbit.tech and we'll gladly accommodate your schedule.